Hi i want to change the background image of a div block during mouseover. Change background image using javascript.
 Javascript Tutorial Dynamically Change Background Color Using
Javascript Tutorial Dynamically Change Background Color Using
how to change background image dynamically using javascript
how to change background image dynamically using javascript is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to change background image dynamically using javascript content depends on the source site. We hope you do not use it for commercial purposes.
Im using javascript and the canvas element to create the backgrounds which im storing in an array so that the user can toggle between them.

How to change background image dynamically using javascript. Use the javascript style property. Im looking into being able to change the background of a webpage to a dynamically generated image at runtime. It is very easy you have just to assign a different file to the src attribute of the img tag.
Function to change webpage background color. Codedoctype html html head script typetextjavascript var imageid0. How to change the background color of a web page dynamically using javascript.
Change the image of body using html button by applying javascript function. Stack overflow for teams is a private secure spot for you and your coworkers to find and share information. View the full javascript code.
Onclick method is used on button. The backgroundimage property sets or returns the background image of an element. Setting or replacing dynamically images how to change an image or the background of the page once the page is displayed by the browser.
In this post i will explain how to do some simple yet effective css tricks using jquery. Here mudassar ahmed khan has explained with an example how to change background image of html div with fade in and fade out animation using jquery. Javascript jquery prevnext.
Change the image of body using html. Changing your website styles dynamically is taking over the web. The background color will be used if the image is unavailable.
The images are jpegs. Function changeimageeveryseconds change the image ifimageid document. I tried a number of combinations of quotes double quotes etc.
The javascript function i created doesnt work however. In addition to the background image you should also specify a background color.
 Javascript Tutorial Background Color Change Dynamically Using
Javascript Tutorial Background Color Change Dynamically Using
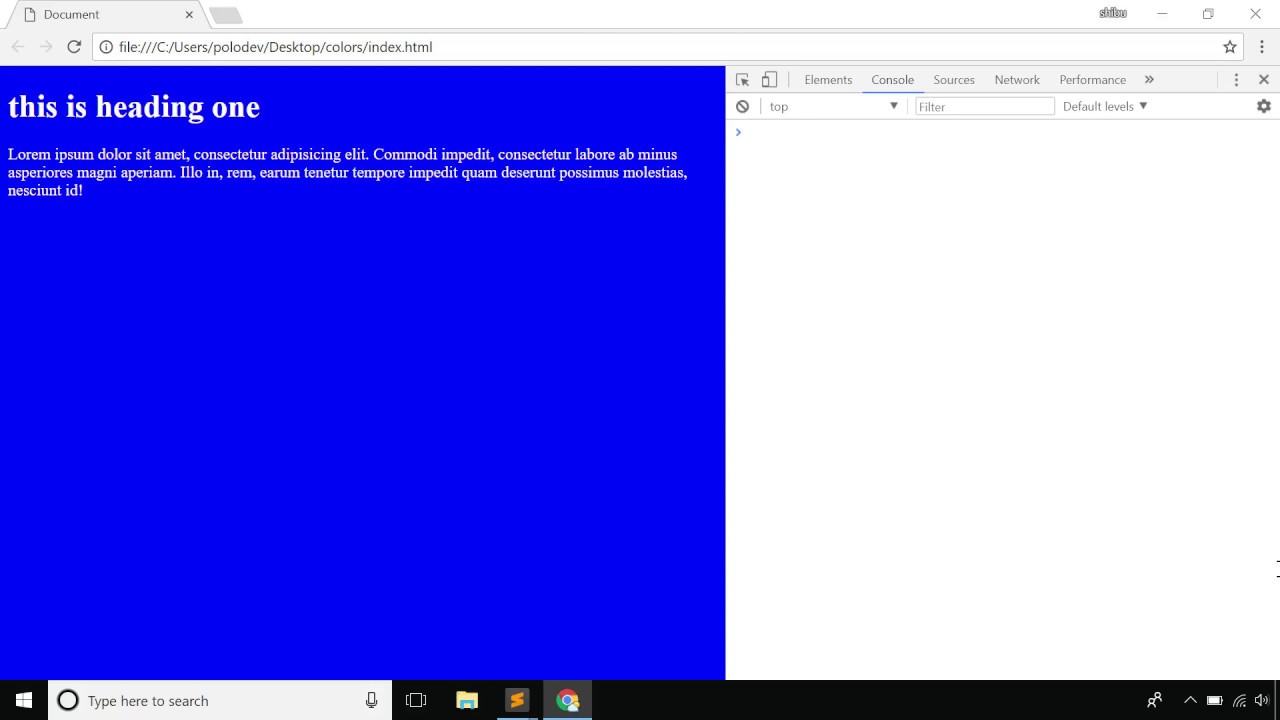
 Change The Background Color Dynamically Of The With Javascript
Change The Background Color Dynamically Of The With Javascript
Learn A Simple Way To Dynamically Change The Background Color Of
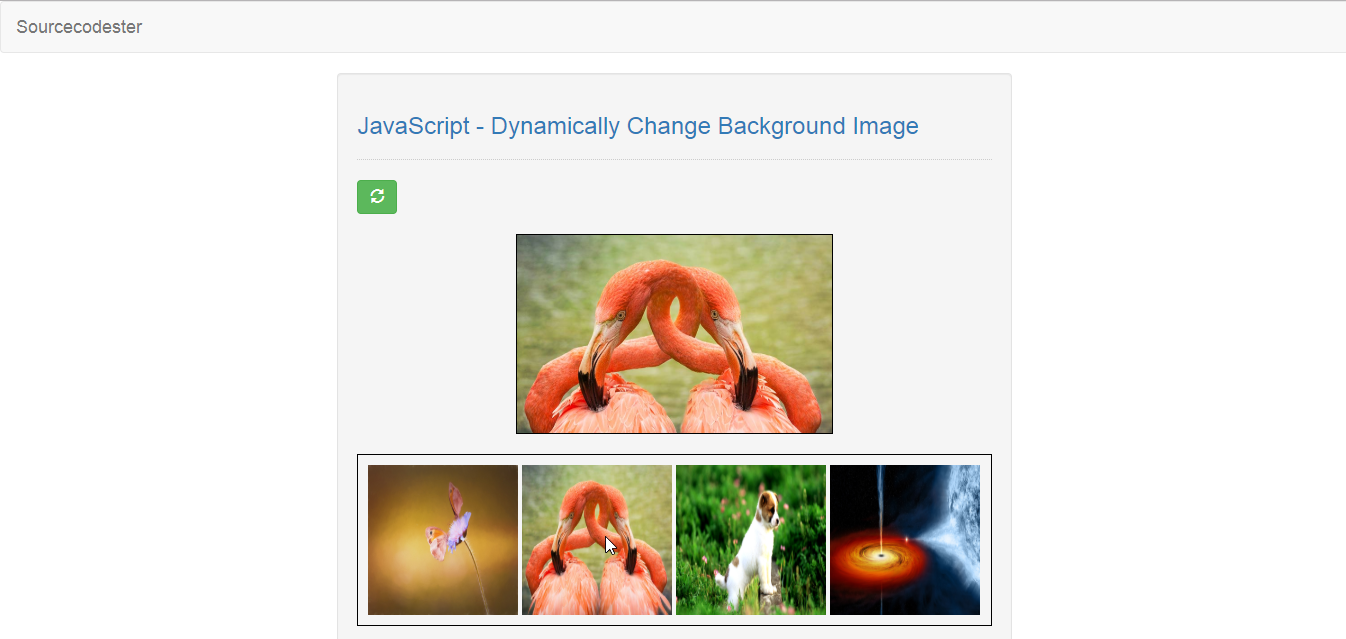
 Javascript Dynamically Change Background Image Free Source
Javascript Dynamically Change Background Image Free Source
 Jquery Dynamic Background Color Change Is Forcing Inline Style
Jquery Dynamic Background Color Change Is Forcing Inline Style
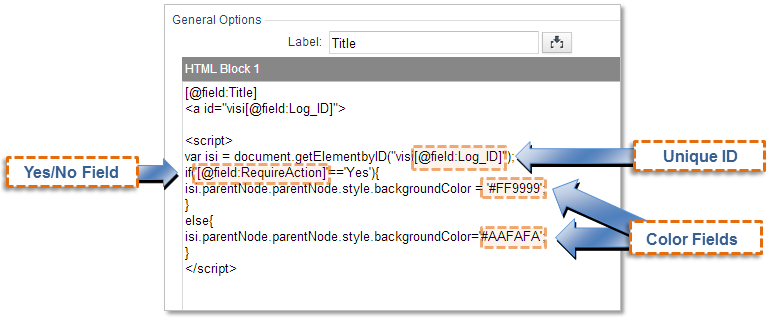
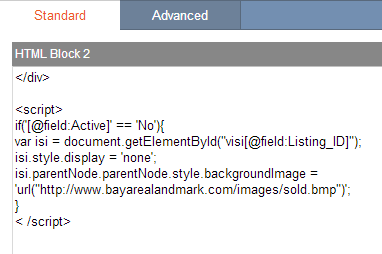
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 Dynamically Change The Background Of A Results Page Record
Dynamically Change The Background Of A Results Page Record
 How To Change Background Color Per Dynamically Created Flexbox
How To Change Background Color Per Dynamically Created Flexbox
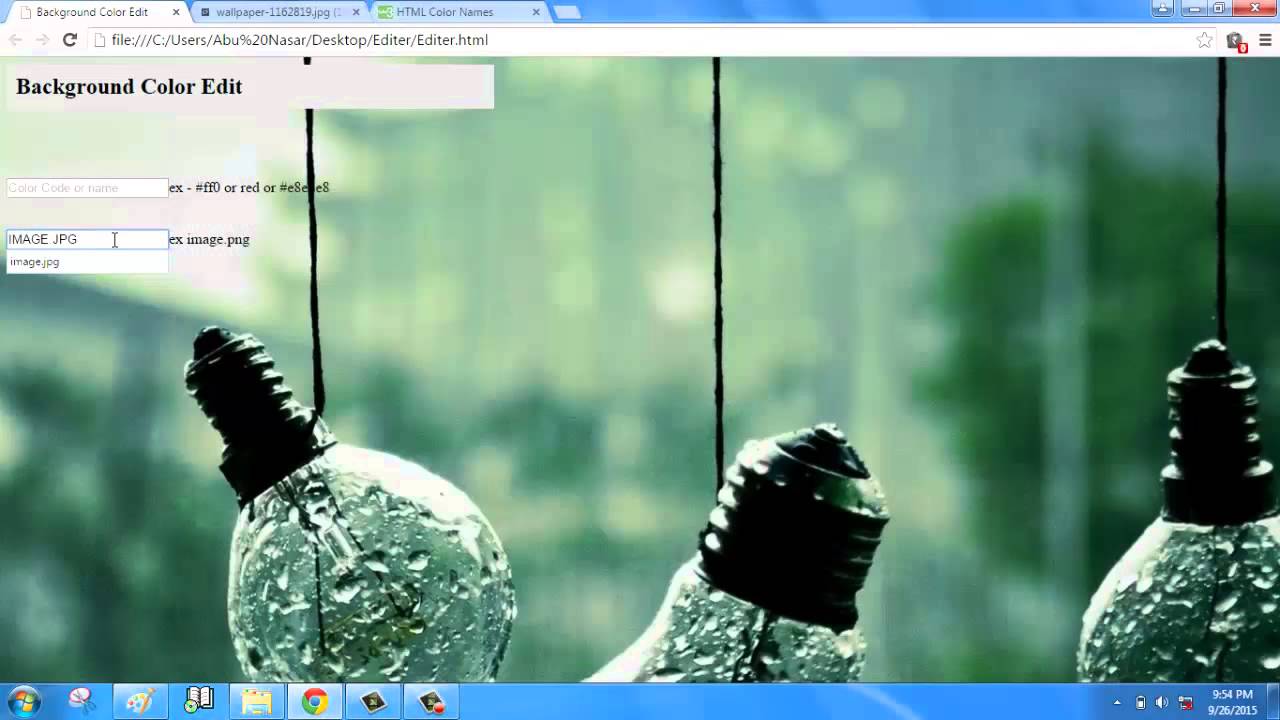
 How To Dynamically Change The Page Background Using Simple
How To Dynamically Change The Page Background Using Simple
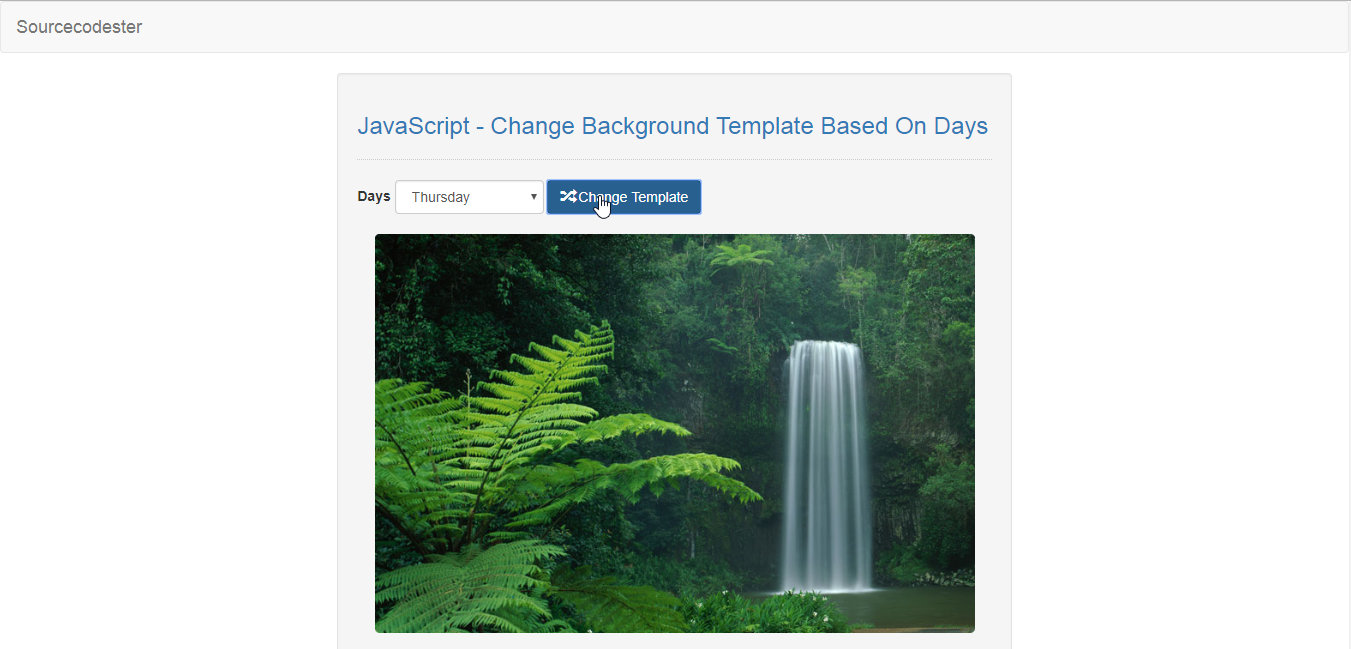
 Javascript Change Background Template Based On Days Free
Javascript Change Background Template Based On Days Free
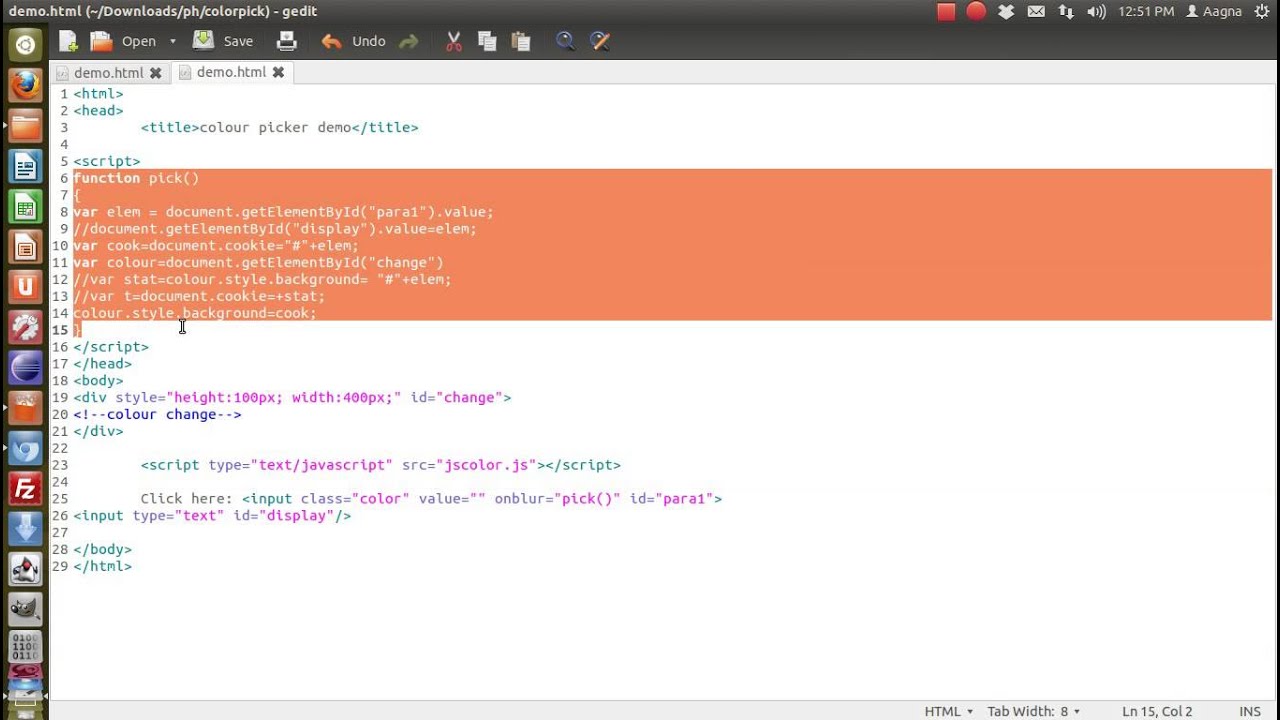
 Dynamic Background Colour Change Using Colour Picker By
Dynamic Background Colour Change Using Colour Picker By
