Here is an example of what im trying to achieve. Use the html alt attribute to define an alternate text for an image if it cannot be displayed.
 How To Add A Banner To Your Website Using The Html Code Youtube
How To Add A Banner To Your Website Using The Html Code Youtube
how to add banner image in html
how to add banner image in html is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add banner image in html content depends on the source site. We hope you do not use it for commercial purposes.
I have run into an issue though i cant figure out how to make a banner image.

How to add banner image in html. Use the css width and height properties to define the size of the image alternatively use the css float property to let the image float. To add a page banner. Well youve just raised a fundamental concept of web designing.
Also be sure to check the html banner checkbox. This will make the text easier to read background image. This type of tool allows you to design html code visually and grab the code.
What are my options if i dont know html. If you just want the text just add the texts within divdiv. There are two methods to add this type of banner to your templates and well walk through both.
Use the html width and height attributes to define the size of the image. I have started developing my first website. For the image stretching issue please specify the actual width and height dimensions in banner instead of width.
Click and drag the focal point to set the center point of the image. Give the height and width of the. Open the image in the image editor and check the type you are probably name it as gif but its saved in a different format thats one reason that the browser is unable to render it and it is not showing.
Add a page banner. Since i am a beginner in css how would i make a simple version of this. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
If you are not familiar with html but would like to use the html banner we recommend using a wysiwyg tool. Hero image use linear gradient to add a darken background effect to the image photographerjpg. In the media tab click add image to upload an image from your computer or click search for images to reuse an image or add a stock image.
200px that you have. For the image that is not showing up. This code will be applied in accounts layout banner html.
Open the page and click the settings annotation in the site preview. A full width banner with an image is a great way to add some color to your web page and make the user experience pop.
 How To Add A Banner In Html Youtube
How To Add A Banner In Html Youtube
 1 6 Html5 And Css3 Adding A Banner And Navigation Bar Youtube
1 6 Html5 And Css3 Adding A Banner And Navigation Bar Youtube
 How To Add A Home Page Banner To Your Mobile Templates
How To Add A Home Page Banner To Your Mobile Templates
 How To Add Banners To Your Sidebar Trubus
How To Add Banners To Your Sidebar Trubus
 Create A Banner Using Wow Slider And Add To A Webpage Using
Create A Banner Using Wow Slider And Add To A Webpage Using
 How To Add Banners To Your Sidebar Trubus
How To Add Banners To Your Sidebar Trubus
 How To Add Html Banners To Your Template 123 Reg Support
How To Add Html Banners To Your Template 123 Reg Support
 Html Headers For Simple Events
Html Headers For Simple Events
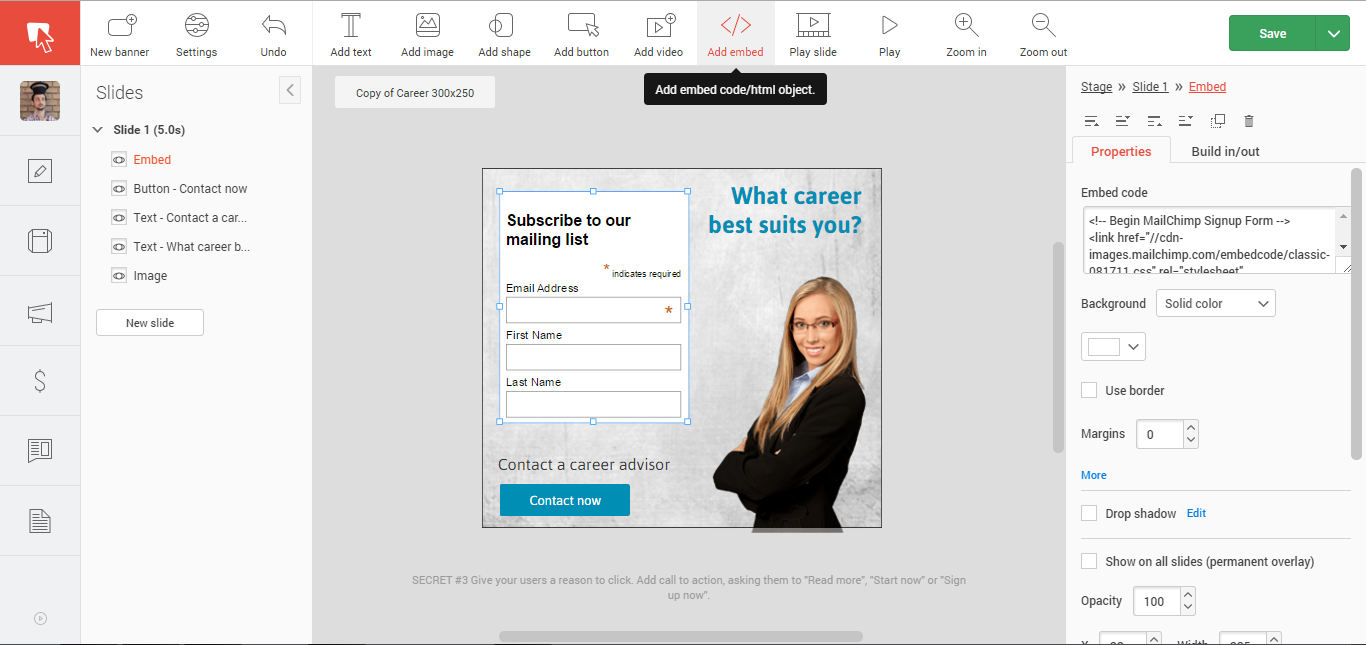
 Add Embed Object To A Banner Ad Media
Add Embed Object To A Banner Ad Media
 How To Do A Banner In Html Youtube
How To Do A Banner In Html Youtube
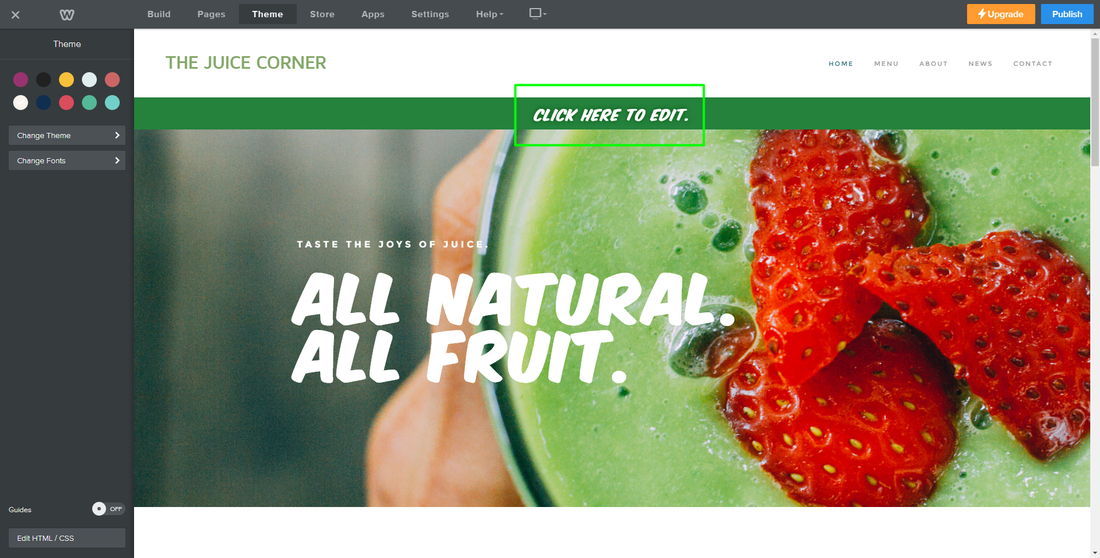
 How To Add A Text Banner To The Top Of Your Weebly Site Editor
How To Add A Text Banner To The Top Of Your Weebly Site Editor
