Project file structure. Cardview contains the textview and imageview.
 Android Cardview Padding Error Stack Overflow
Android Cardview Padding Error Stack Overflow
cardview with image and text in android
cardview with image and text in android is a summary of the best information with HD images sourced from all the most popular websites in the world. You can access all contents by clicking the download button. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in cardview with image and text in android content depends on the source site. We hope you do not use it for commercial purposes.
Look at the image at the top.

Cardview with image and text in android. Android recyclerview and android cardview got introduced in android lollipop with material designfor those whore not aware of material design its a comprehensive guide of ui widgets introduced since android 50 and it improves the visual appeal of the apps. Android cardview is a component that used to implement card layout effect. On the next step we would parse that json inside our android application and show image along with text in cardview placed inside recyclerview.
Browse other questions tagged android android layout user interface android imageview or ask your own question. Android cardview with image and text example. Each recycler view item is implemented with a cardview.
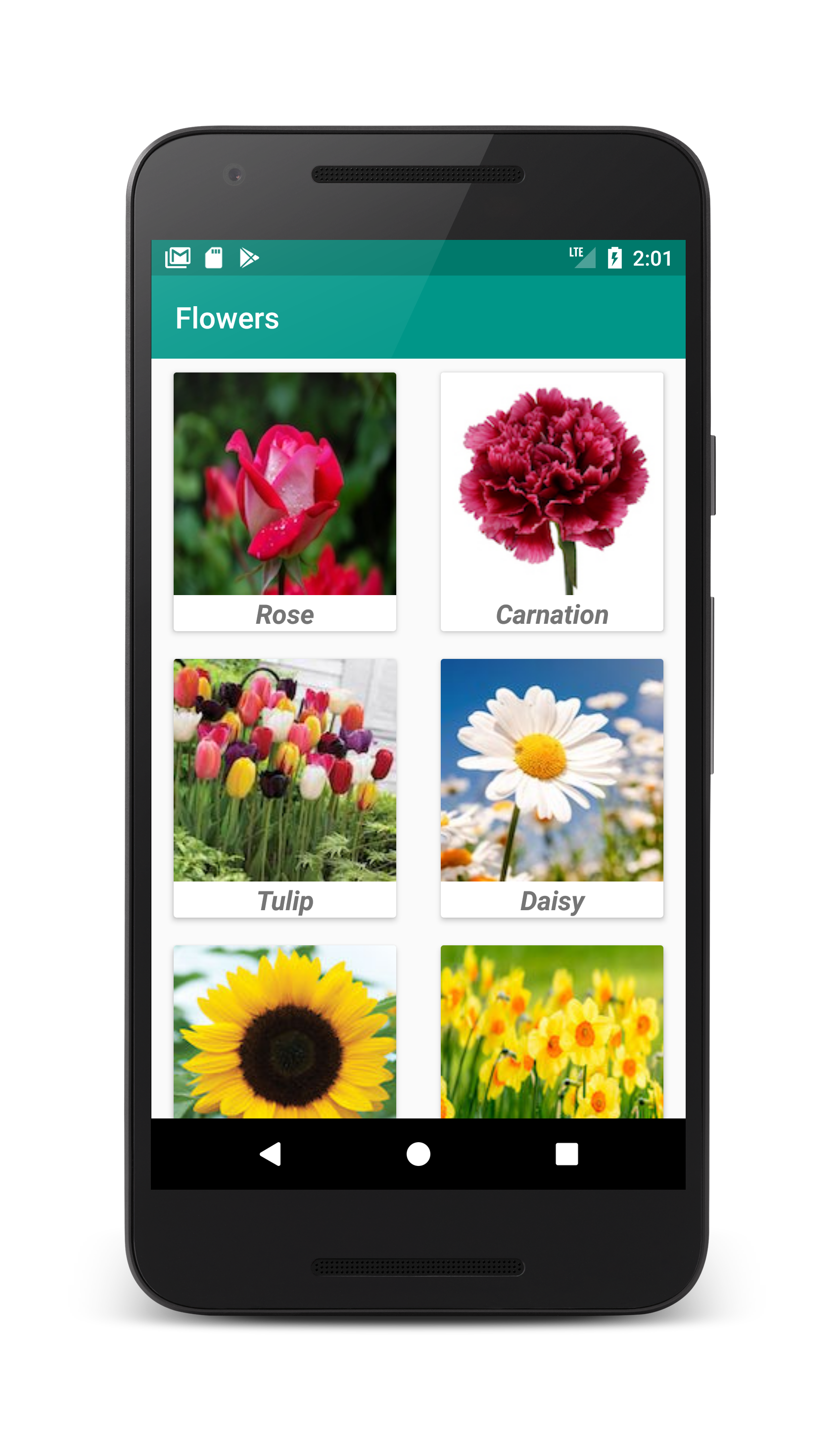
Inside the cardview widget we can use the container view like linearlayout or relativelayout as the child. How to create a custom gridview containing cardviews with text and images in android studio and listen to each cardviews click event. We do this for both java and kotlin.
Dependencies implementation comandroidsupportcardview v72800 create cards. Cardview is used to display information inside card. And add background for that layout.
And the only way to do. Cardview consistent look across the platform with represent the information in a card manner with a drop shadow and corner radius. In order to use the cardview you need to add it to your layout file.
Now all the images path can be accessible through json. Inside the container view we can add the other widgets to represent image text button etc. Blog making sense of the metadata.
Image cant be set as background image for a card viewbut you can use background color using setcardbackgroundcolorcontextcompatgetcolorthis rcolorcolorprimary. If you want to set a background image inside cardview use another layout such as linearlayout relativelayout or any other inside the cardview. In this example we will list some car images with text in a recycler view use grid layout manager.
Use cardview you can add circle corner and shadow effect to the card frame. The cardview widget is part of the v7 support libraries. Clustering 4000 stack overflow tags with.
Androidtextyour work is going to fill a large part of your life and the only way to be truly satisfied is to do what you believe is great work. Android card view tutorial imageview textview button. To use it in your project add the following dependency to your app modules buildgradle file.
So here is the complete step by step tutorial for android json parsing recyclerview with image and text. For now lets just create a simplest cardview app with a simple text. It is provided in appcompat v7 library.
Next we will add the cardview widget in the layout file.
 Android Support V7 Cardview Header Textview With Other Background
Android Support V7 Cardview Header Textview With Other Background
 Android Card View Tutorial Imageview Textview Button
Android Card View Tutorial Imageview Textview Button
 Create A Card Based Layout Android Developers
Create A Card Based Layout Android Developers
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsb1tmtzee7hv2vyxyfrwciawkkfaujmu 6wcgdym71d03xdasg
 Android Cardview Tutorial With Example
Android Cardview Tutorial With Example
 Gridlayout With Cardview Is Not Showing In Lower Os Version
Gridlayout With Cardview Is Not Showing In Lower Os Version
 Create A List With Recyclerview Android Developers
Create A List With Recyclerview Android Developers
 Android Cardview Example With Gridlayout Coding Demos
Android Cardview Example With Gridlayout Coding Demos
 Android Cardview Example Truiton
Android Cardview Example Truiton
 Cardview In Android Tutorial Creation And Implementation
Cardview In Android Tutorial Creation And Implementation
Android Cardview Example Stacktips
