But when i am running in browser the image is not visible. I am trying to use an image in the below indexjsp file in a dynamic web project that i created in eclipse indigo ide.
Jsp Hello World Example Using Eclipse Ide And Tomcat Web Server
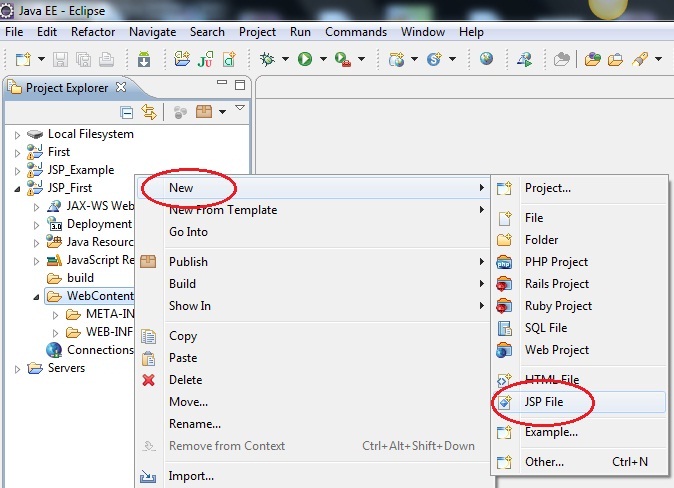
how to add image in jsp page using eclipse
how to add image in jsp page using eclipse is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add image in jsp page using eclipse content depends on the source site. We hope you do not use it for commercial purposes.
Now copy or move your image and other resource files.

How to add image in jsp page using eclipse. You can see in the given example that we have defined an image images1gif in order to display it in the background of the jsp page. 3 start the server and deploy the project. Its in container so how you are thinking to display only logojpg.
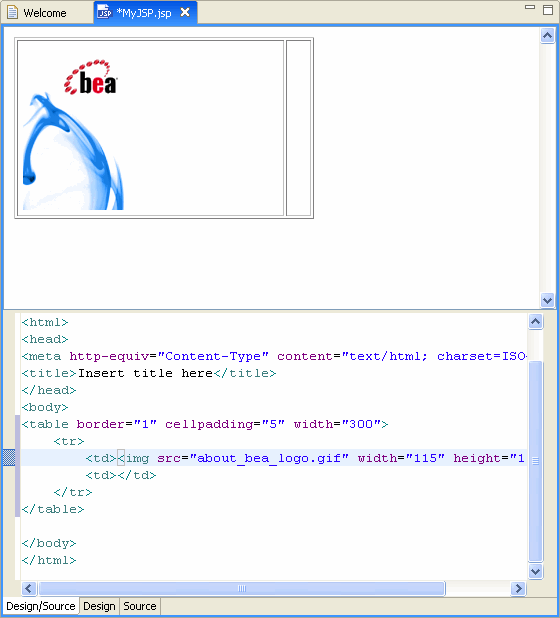
Hi have a dynamic web project named project and a jsp file named indexjsp under the webcontent folder of project. Now jsp file is created lets write some code. Add a table to the jsp.
And put your image inside the folder you created which is img. And reference your image in the jsp using this path imgchickletpng if you dont get it then i would suggest you to better understand how is the structure of a java web application by visiting this page. Venugopal boddu 10721 views.
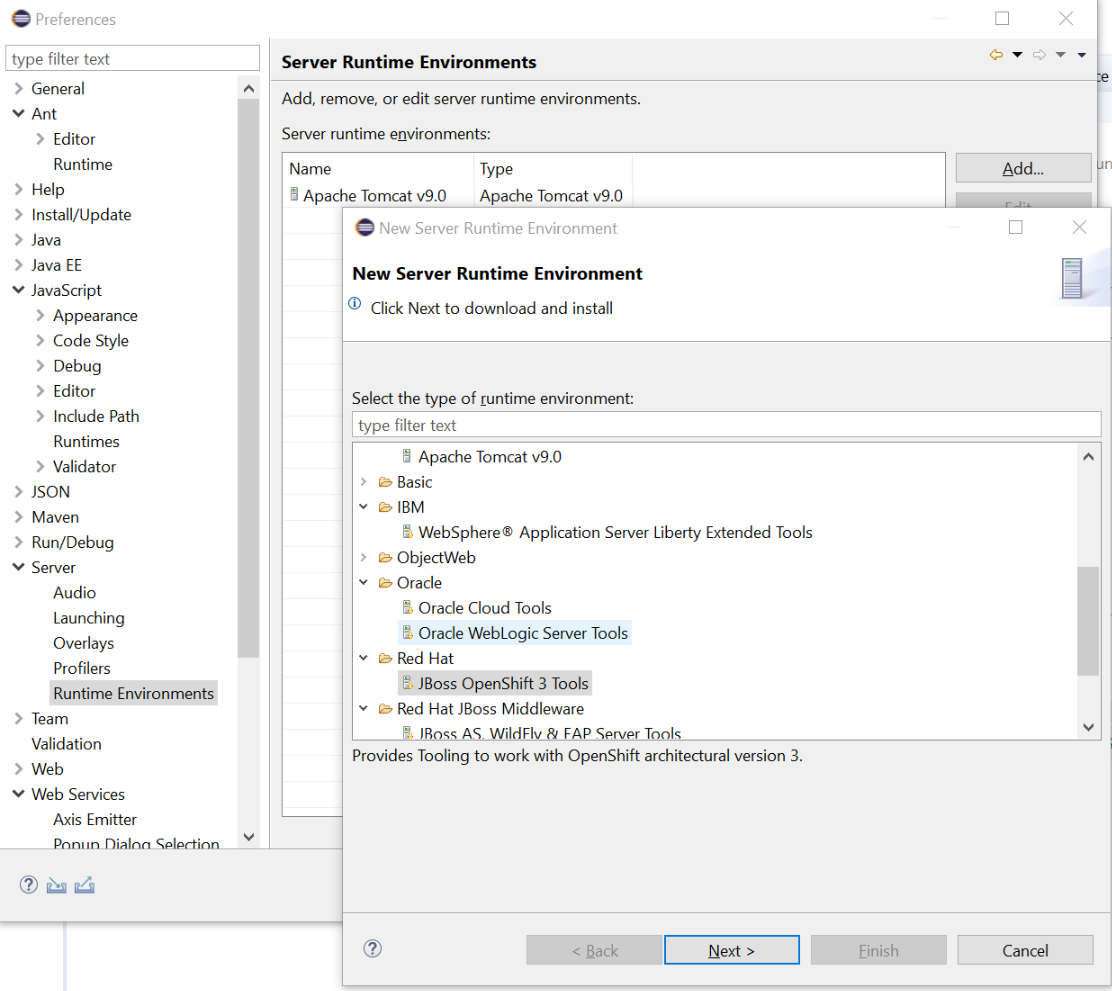
To add a table to the jsp. Am i missing anything. If you are using eclipse ide first time you need to configure the tomcat server first.
Go to your file browser and you should see this folder under your java projects root folder. The workshop jsp editor is a synchronized editor so you can alter the page from the. I have added the image under web infimagespict1jpg under webcontent of my project folder.
Since modern operating systems such as windows only support a small number of images in memory at once an applications icons and background images must be carefully managed and sometimes shared between widgets. Anyways image in image folder so there is no use giving only filename harshal patil jul 20 14 at 720 add a comment 1 answer 1. For starting the server and deploying the project in one step right click on your project run as run on server choose tomcat server next addall finish.
How to add images to source folder eclipse ide. In this section you will learn how to display the background image. The section of this tutorial helps you to create jsp background image on your login page.
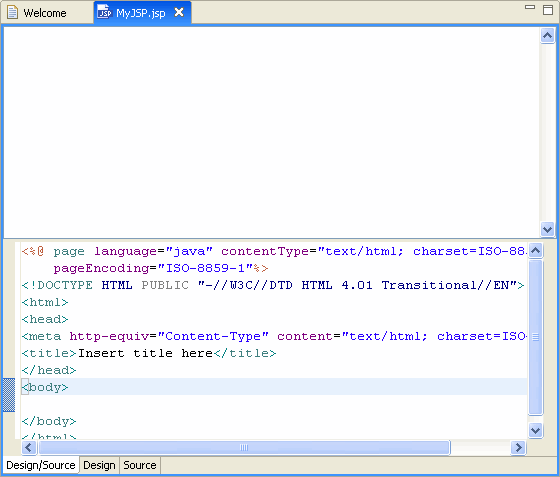
Projectwebcontentindexjsp how to insert an image jsp forum at coderanch faqs. Admin login page in jsp using eclipse duration. The page displays in designsource view note the tab at the bottom of the editor which is a split pane view showing the jsp source at the bottom and the graphic design above.
Using images in the eclipse ui summary managing images in a large graphical application can be a daunting task. How to add a background image in java eclipse check description for updated version of the video. The jsp you created in the last step displays in the editor as shown below.
The text and submit buttons are coming as expected. May be the web inf folder is under a folder named web.
 Creating A Jsp Page Jsp Tutorial Studytonight
Creating A Jsp Page Jsp Tutorial Studytonight
Jsp Hello World Example Using Eclipse Ide And Tomcat Web Server
 Jsp Tutorial Step 2 Create The Contents Of The Jsp File
Jsp Tutorial Step 2 Create The Contents Of The Jsp File
 How To Insert Data Into Database Using Jsp On Eclipse Part 2
How To Insert Data Into Database Using Jsp On Eclipse Part 2
 Creating A Jsp Page Jsp Tutorial Studytonight
Creating A Jsp Page Jsp Tutorial Studytonight
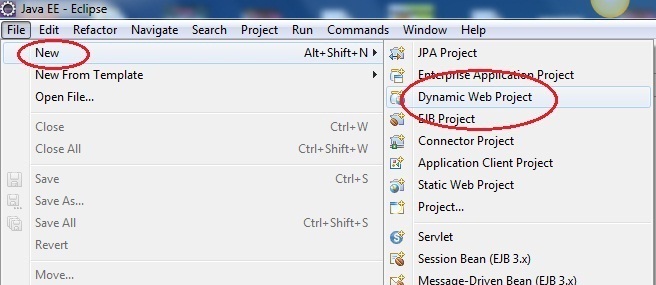
 Create Eclipse Jsp Project And Add Jsp File And Run Youtube
Create Eclipse Jsp Project And Add Jsp File And Run Youtube
 Jsp Example In Eclipse Javatpoint
Jsp Example In Eclipse Javatpoint
 Jsp Tutorial Step 2 Create The Contents Of The Jsp File
Jsp Tutorial Step 2 Create The Contents Of The Jsp File
 Http 404 When Trying To Run A Jsp File In Eclipse Stack Overflow
Http 404 When Trying To Run A Jsp File In Eclipse Stack Overflow
 Eclipse Dynamic Web Project Link Css From Jsp Using Tomcat Stack
Eclipse Dynamic Web Project Link Css From Jsp Using Tomcat Stack
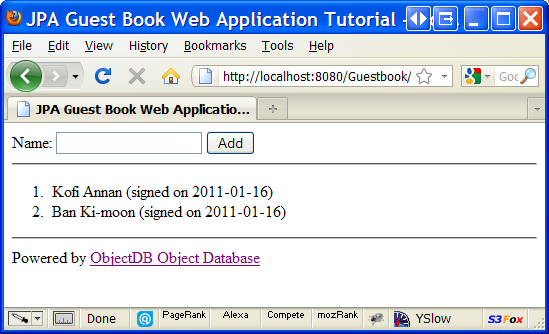
 Eclipse Jpa Database Web Application Tutorial Servlet Jsp
Eclipse Jpa Database Web Application Tutorial Servlet Jsp
