Sets ifhow a background image will be repeated. First i have my containercontainer width.
 Set Background Image In Div Box Using Html And Css Css Div Box
Set Background Image In Div Box Using Html And Css Css Div Box
how to add background image to container in html
how to add background image to container in html is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add background image to container in html content depends on the source site. We hope you do not use it for commercial purposes.
The background of an element is the total size of the element including padding and border but not the margin.

How to add background image to container in html. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap. Then i add this with the goal of having the image display across the container and spanning the 780px. The image will fade to pure black at the bottom and it will then mix with the background color.
Here is a example i found quickly of what i want to ac. One of the benefits of doing this is that you can still add content in front of the image such as text and other elements. Looking around of the web it seems that this is some kind of a known bug using background image and a container div definition.
See how to add a background image to an css image container div with this handy hand coders guide. You can add a background image to a web page or html element by using the css background image property or the background property. Whether youre using a fancy wysiwyg or what you see is what you get page editor like adobe dreamweaver cs5 or a barebones text editor like notepad if you want to build websites youll need to have some understanding of html for the structure of your web pages and css for their style.
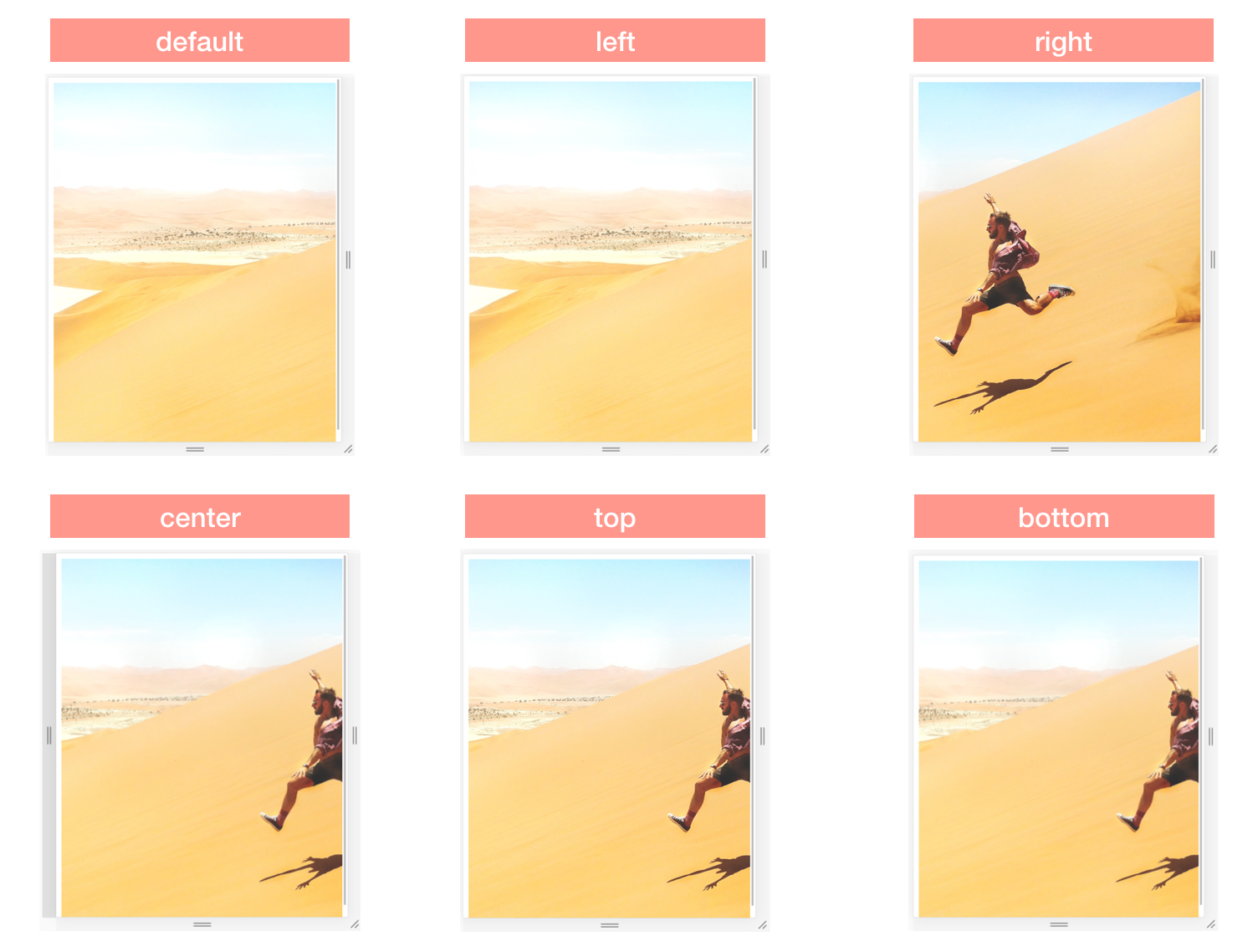
Let us show you how to add and position a background image in your html document using css styles. How to add background image. Sets whether a background image is fixed or scrolls with the rest of the page.
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. How to position a background image background image. Therefore if you would not mind can you actually try it on your system and see if you get the image to appear inside the box.
The background image property sets one or more background images for an element. Basically i want to place images inside the container that will resize with the browser window. So i am currently working on a small assignment we have in school as practice but i dont know how to add a background image behind container.
Ive been struggling with this issue for a while and just wondered if anyone has any advice. Grid intro grid container grid item css examples css templates css examples css quiz css exercises css. Sets one or more background images for an element background repeat.
Set Div Background Image From Image Source With Jquery Html Tuts Com
 How To Add Background Image In Div In Html Css Youtube
How To Add Background Image In Div In Html Css Youtube
 How To Add A Background To A Css Image Container Div Html
How To Add A Background To A Css Image Container Div Html

 Adding An Image And Background Image Using Html And Css Youtube
Adding An Image And Background Image Using Html And Css Youtube
How To Implement Background Video Learn Web Tutorials
 Add A Background Image With Css
Add A Background Image With Css
 Html How To Add Full Width Background In Two Column Col Md 6
Html How To Add Full Width Background In Two Column Col Md 6
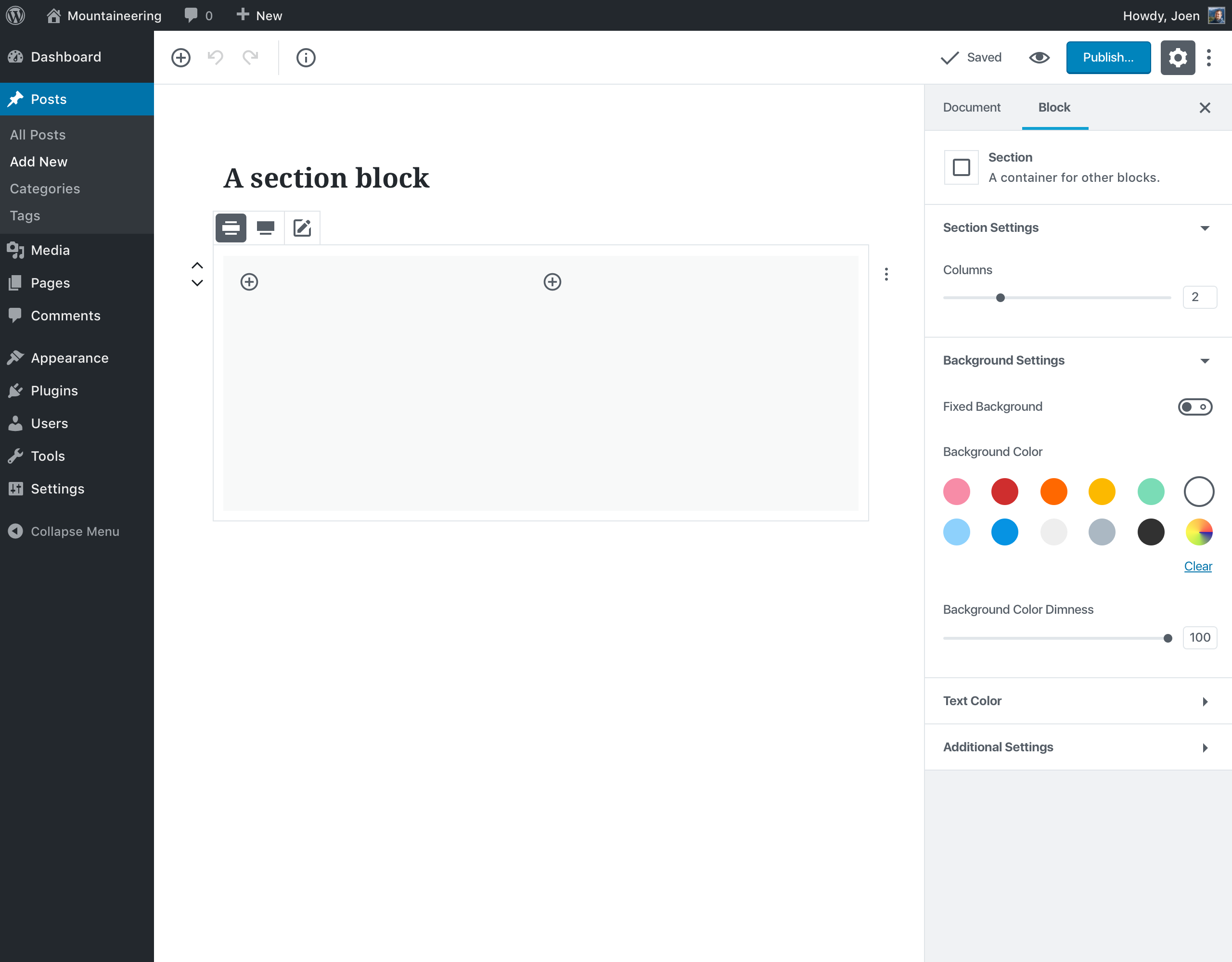
 Add Block Section Issue 4900 Wordpress Gutenberg Github
Add Block Section Issue 4900 Wordpress Gutenberg Github
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks
 How To Position Background Images With Css Better Programming
How To Position Background Images With Css Better Programming
