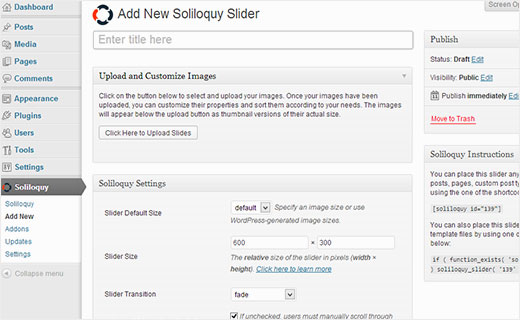
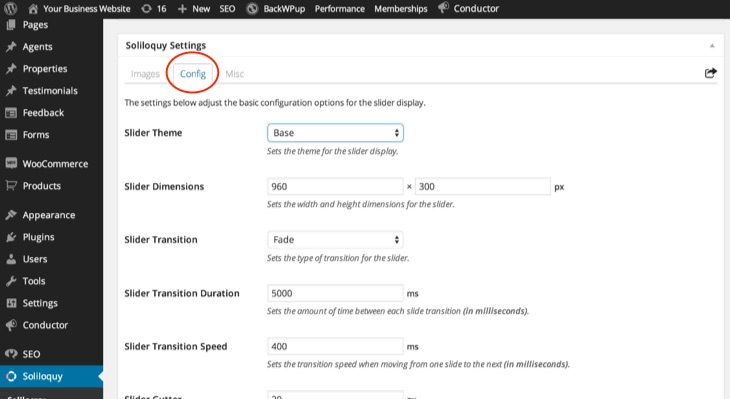
Scroll down to the slider options panel and expand. This tutorial will guide you how to add a carousel slider in your wordpress.
 How To Easily Create A Responsive Wordpress Slider With Soliloquy
How To Easily Create A Responsive Wordpress Slider With Soliloquy
how to add images to slider in wordpress
how to add images to slider in wordpress is important information with HD images sourced from all websites in the world. Download this image for free by clicking "download button" below. If want a higher resolution you can find it on Google Images.
Note: Copyright of all images in how to add images to slider in wordpress content depends on the source site. We hope you do not use it for commercial purposes.
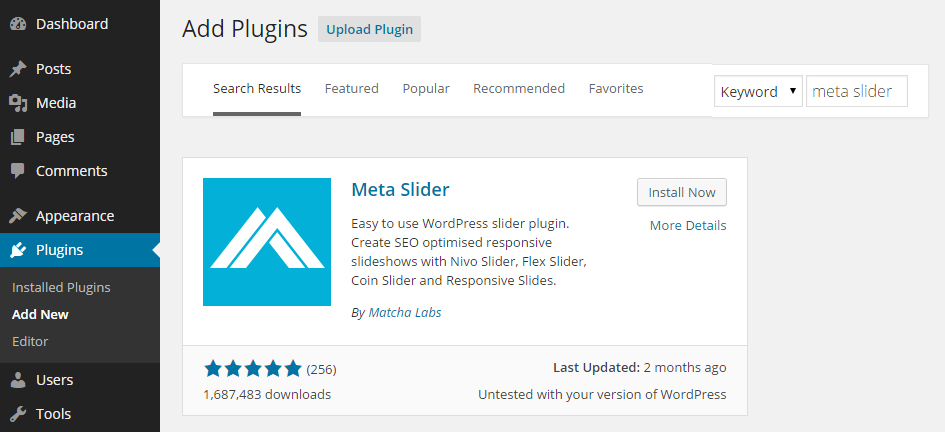
Once the plugin is installed you are ready to add a new image slider in wordpress.

How to add images to slider in wordpress. Clicking the add to a slider checkbox doesnt seem to do anything. Add a new slider. You can create horizontal carousel sliders or vertical carousel sliders for your wordpress.
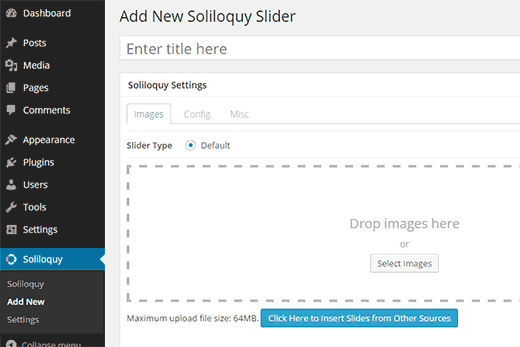
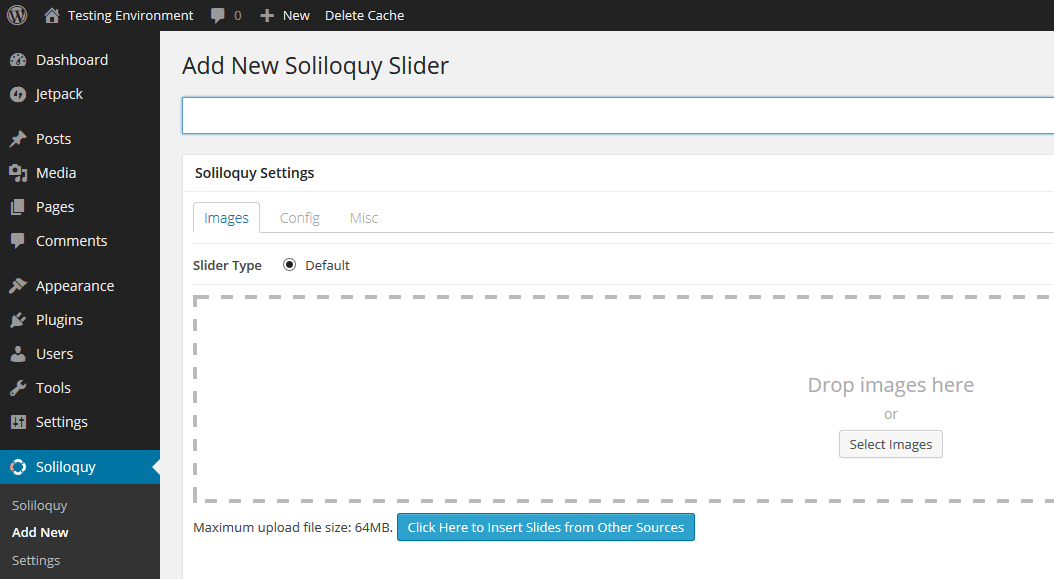
Create beautiful carousels in minutes using images. To start with it you need to add the title and drop the photos in the native slider section. To add a new slider simply go to soliloquy add new from your wordpress backend.
This tutorial will guide you how to add a slider to your wordpress website. 43 total ratings a quick easy way to add and display mulipale wp slick slider and carousel using. In wordpress the term slider is used for a slideshow added to a web page and a slider can contain a bunch of images slides.
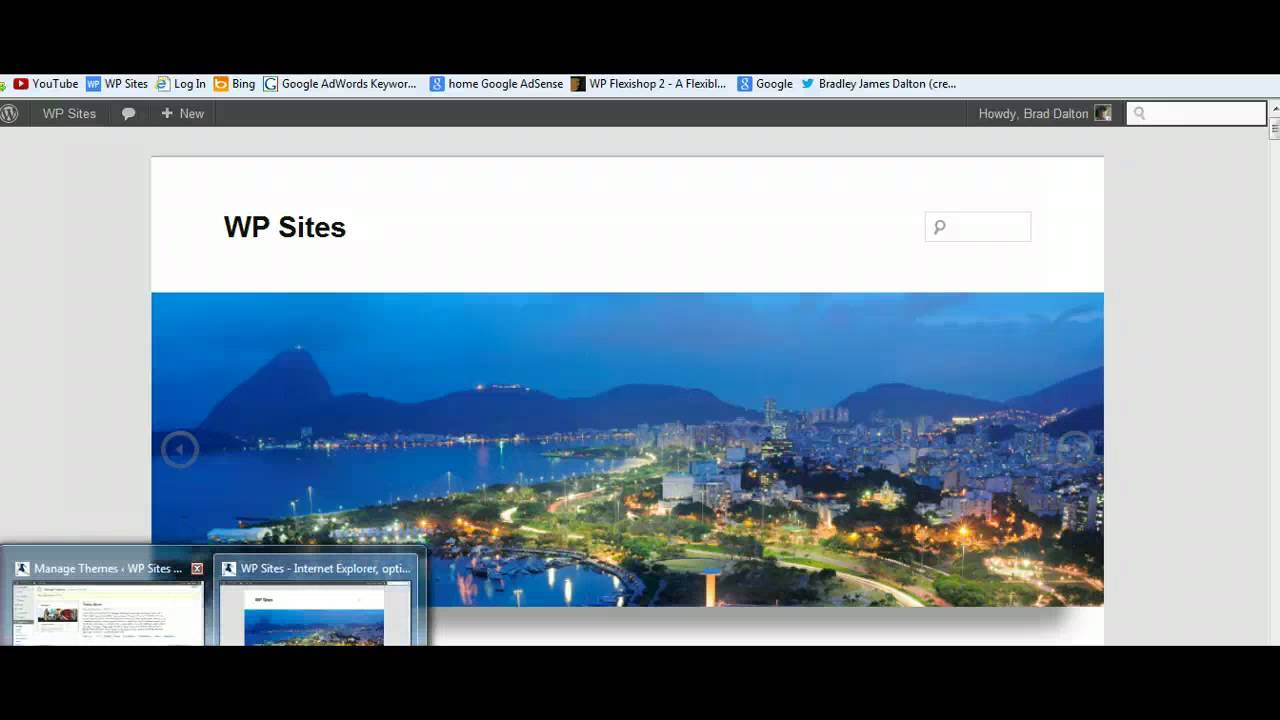
Create an image slider for wordpress header. Wordpress slider is a great way to highlight the contents of your website and call the attention of your website visitors. Learn how to display an image slider in any wordpress themes header area.
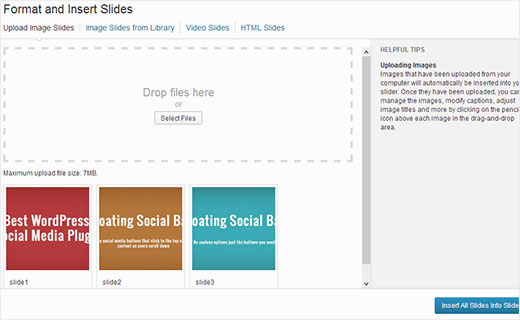
Go ahead and write a title for your image slider. It will open up a new window to add images and other details to your slider. Add images to.
You can also create. Easy to use wordpress slider plugin. This used to be an onoff switch that allowed you to choose from existing sliders or add a new slider as well as set specific options for the slider.
Hit the publish button on the right side of your screen. A slider that contains cool images can provide a huge boost on the engagement rate of the website. Once the plugin is activated you should go to soliloquy add new to create a new image slider.
So if you want to create and add image slider then you can purchase the above mentioned plugin at a reasonable price and follow this tutorial. There are many slider plugins available which allow you to create your own sliders and add them to your sites homepage landing page posts or anywhere you want. I show you using twenty twelve twenty eleven.
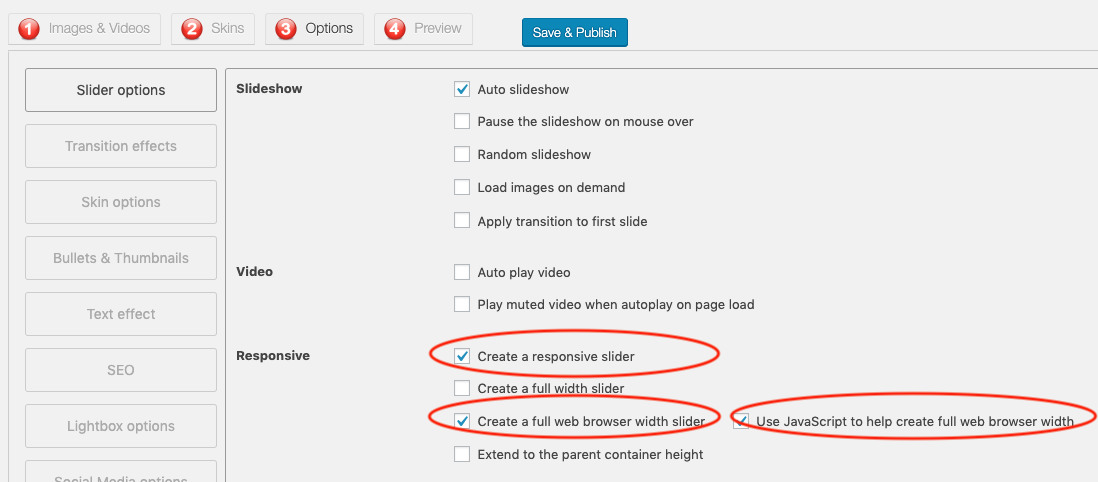
The most powerful and user friendly wordpress carousel plugin. In this way you can responsive add image slider on your wordpress website in few minutes. You can add images youtube vimeo html5 videos texts html code pdf documents and woocommerce products to the carousel.
 How To Create A Video Slider In Wordpress
How To Create A Video Slider In Wordpress
 Meta Slider Free And Easy Way To Add Sliders To Wordpress
Meta Slider Free And Easy Way To Add Sliders To Wordpress
 How To Easily Create A Responsive Wordpress Slider With Soliloquy
How To Easily Create A Responsive Wordpress Slider With Soliloquy
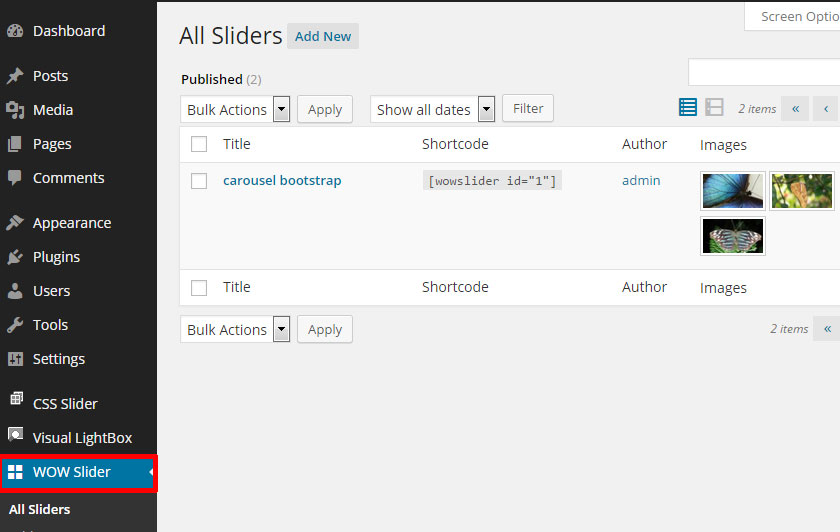
 How To Add A Wow Slider To Your Wordpress Website
How To Add A Wow Slider To Your Wordpress Website
 How To Add A Slider On The Front Page Of A Wordpress Website
How To Add A Slider On The Front Page Of A Wordpress Website
 How To Add A Homepage Slider In Wordpress Step By Step
How To Add A Homepage Slider In Wordpress Step By Step
 Add Image Slider In Wordpress Header Youtube
Add Image Slider In Wordpress Header Youtube
Adding Sliders To The Top Of Pages Total Wordpress Theme
 Soliloquy Review Add Beautiful Responsive Sliders To Wordpress
Soliloquy Review Add Beautiful Responsive Sliders To Wordpress
 How To Add A Wow Slider To Your Wordpress Website
How To Add A Wow Slider To Your Wordpress Website
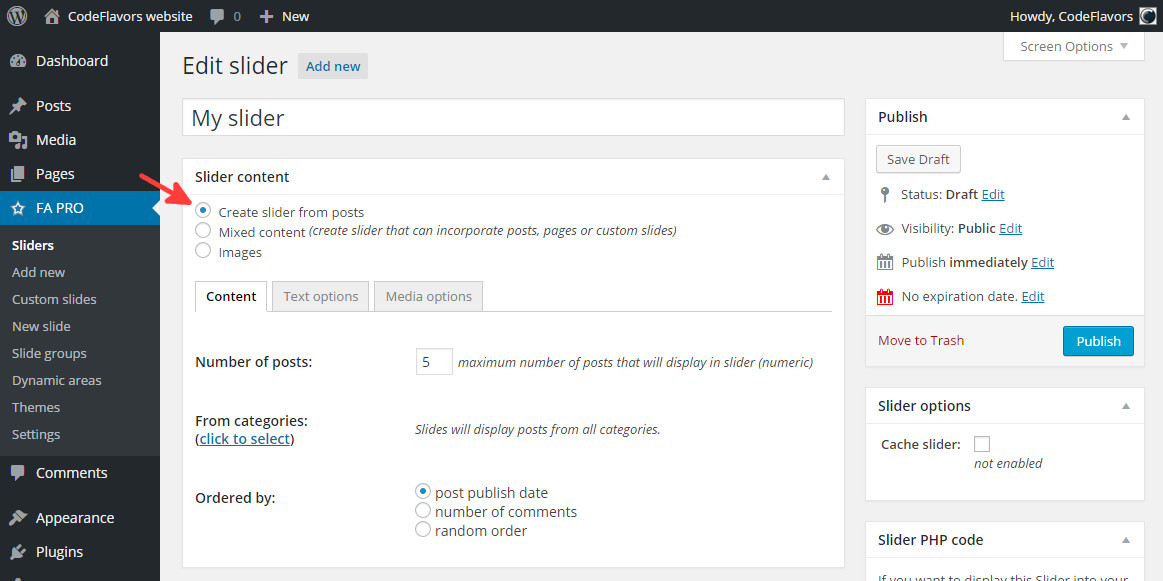
 Create Your First Wordpress Slider Using Plugin Featured Articles Pro
Create Your First Wordpress Slider Using Plugin Featured Articles Pro
